Step 1: Create a Text Analytics Resource
From the Azure Portal, create a resource “Text Analytics”
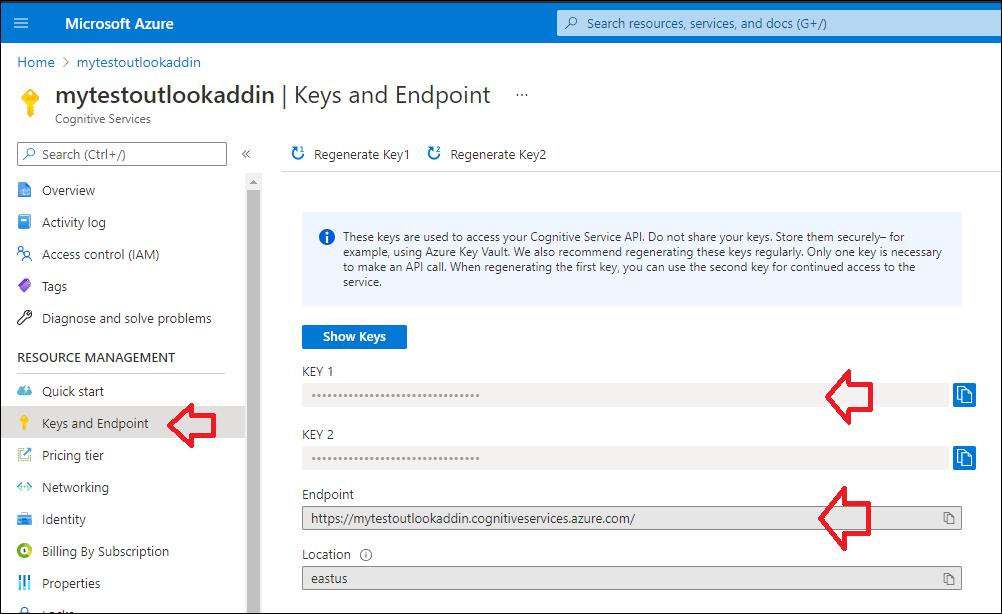
Once created, you should be able to get the Endpoint URL and Key from the “Keys and Endpoint” section
Step 2: Create a .NET Console application in Visual Studio
Get the Azure.AI.TextAnalytics nuget package for your solution
Here you go your sample code
using Azure;
using Azure.AI.TextAnalytics;
using System;
namespace ConsoleApp1
{
class Program
{
static void Main(string[] args)
{
string url = "https://mytestoutlookaddin.cognitiveservices.azure.com/";
string key = "paste_your_key_here";
var client = new TextAnalyticsClient(new Uri(url), new AzureKeyCredential(key));
DocumentSentiment mood = client.AnalyzeSentiment("It's a nice day!");
Console.WriteLine("Mood: {0}", mood.Sentiment );
Console.WriteLine("Positive: {0}", mood.ConfidenceScores.Positive);
Console.WriteLine("Neutral: {0}", mood.ConfidenceScores.Neutral);
Console.WriteLine("Negative: {0}", mood.ConfidenceScores.Negative);
Console.ReadKey();
}
}
}
Below is the output expected: