How to read Azure KeyVault secrets using Managed Identity in .NET Framework 4.8 C#
Using Managed Identity to deploy azure resources is considered best practice as it reduces the overhead of keeping additional credentials (tokens/passwords) in config files. This article is about accessing Auzre KeyVault using Managed Identity. I am using .NET Framework 4.8 version for this tutorial.
Step 1 – Create KeyVault and secrets
First, just go to Azure Portal and create necessary secret values for testing. I would go with a “testkey” and a dummy value.
(I am assuming you know the basics of Azure Portal and knows how to create an azure resource such as KeyVault)
Also, please take a note of the “Vault URI” you can see in the “Overview” section. We would require it in the C# Code.
Step 2 – Create Sample .NET App
Next, open Visual Studio (I have used 2022) and start a new project. I have used a .NET Framework 4.8 Console Application.
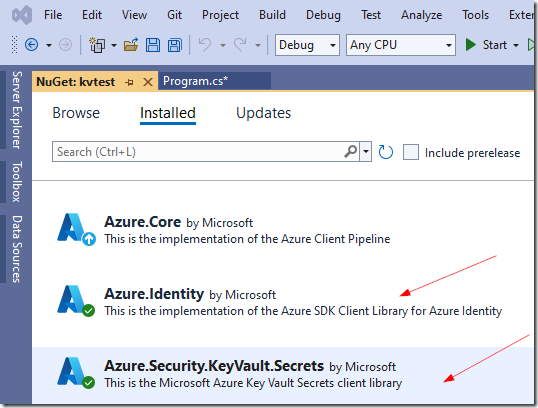
Step 3 – Install necessary NuGet packages
We require two major packages for this project. Install these:
1. Azure.Identity
2. Azure.Security.KeyVault.Secrets
Step 4 – Coding!
This is the sample code I have used. Make sure to replace with your keyvault URL.
using System;
using Azure.Identity;
using Azure.Security.KeyVault.Secrets;
namespace kvtest
{
internal class Program
{
static void Main(string[] args)
{
SecretClient secretClient = new SecretClient(new Uri("https://your-keyvault.vault.azure.net/"), new DefaultAzureCredential());
var secret = secretClient.GetSecret("testkey");
Console.WriteLine(secret.Value.Value);
Console.ReadKey();
}
}
}
Notice the “DefaultAzureCredential()”, which does the trick of our Managed Identity, without providing plain credentials here.
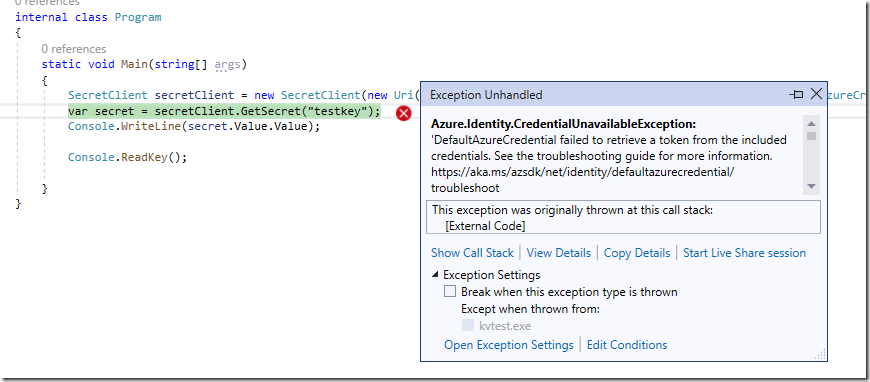
Step 4 – Login to Azure
If you “run” your app at this stage, you will end up getting an error like the one below. This is because, currently you do not have any connection between your laptop and azure portal. This application will work if you host this in Azure, in any resources like App Service but you cannot run this in your developer laptop/machine if you want to debug.
To make your app debug-able in your machine, you have to let Visual Studio login to Azure.
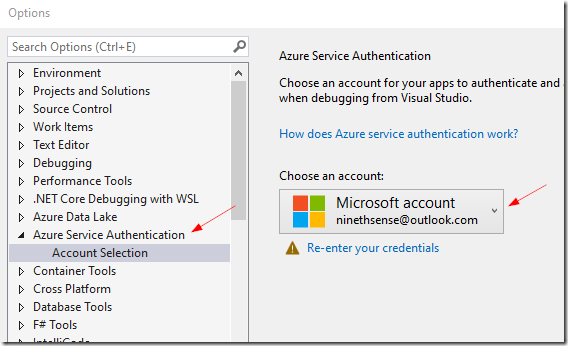
Go to Tools –> Options –> Azure Service Authentication
and, login to your account there.
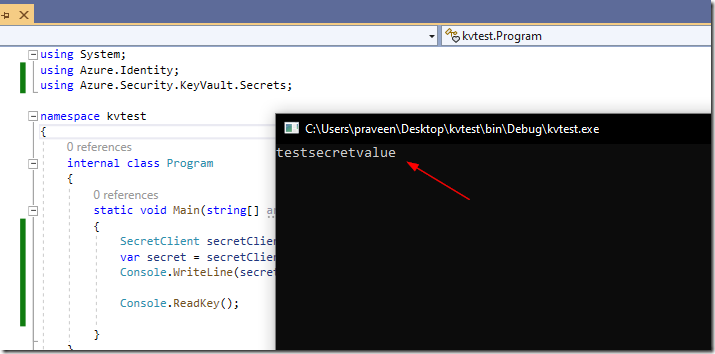
Step 5 – Execute!
Now we are all set for building and running the app. Just hit F5!
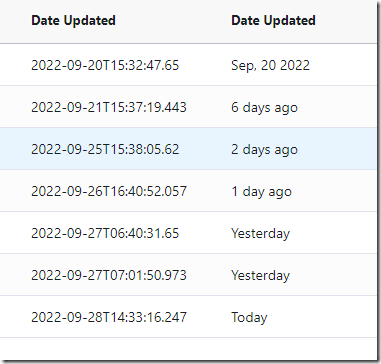
TypeScript: Creating a date filter to show ‘days ago’ in ag-grid
Though I’ve wrote this function for Angular – ag-grid, this can be used as an independent method as well.
Code:
LastUpdated(value: string):string {
let inputDate = new Date(value);
let today = new Date();
let yesterday = new Date(today.setDate(today.getDate()-1));
let numdays = Math.round((today.getTime() - inputDate.getTime()) / (1000*3600*24));
let ret:string = formatDate(inputDate,"MMM, dd yyyy",'en-US', '+4');
if ( inputDate.setHours(0,0,0,0) == new Date().setHours(0,0,0,0)) {
ret = "Today";
} else if ( inputDate.setHours(0,0,0,0) == (yesterday.setHours(0,0,0,0))) {
ret = "Yesterday";
} else if (numdays >= 1 && numdays < 7) {
ret = numdays.toString() + " day" + ((numdays > 1)?'s':'') + " ago";
}
return ret;
} Angular–ag-grid : how to format a date column?
While you will find multiple solutions for formatting a date in ag-grid on internet/stackoverflow and documentation, here is one method I found handy:
{ field: ‘DateUpdated’, valueFormatter: params => formatDate(params.value, ‘MMM, dd yyyy’, ‘en-US’) }
Facing a CORS issue with .NET Core Web API? try this
Read in detail here – https://learn.microsoft.com/en-us/aspnet/core/security/cors?view=aspnetcore-7.0
Disclaimer: this is an unethical practice so this is recommended only for development/debugging purpose
Spring Boot Quick Start
Here is a nice playlist for Spring Boot beginners videos from Java Brains – https://www.youtube.com/playlist?list=PLqq-6Pq4lTTbx8p2oCgcAQGQyqN8XeA1x
Find the first and second largest number in a series – without using arrays or functions
This is just a revision of my school memories. Language used is Java.
import java.util.Scanner;
public class testmain {
public static void main(String[] args) {
int large = 0; // there is a possible logic error, ignore
int slarge = 0; // there is a possible logic error, ignore
Scanner scanner = new Scanner(System.in);
System.out.println("Enter the number of elements");
int N = scanner.nextInt();
for (int c = 0;c<N;c++) {
int num = scanner.nextInt();
if (num > large) {
large = num;
}
if (num != large && num > slarge) {
slarge = num;
}
}
System.out.println(
"Largest = " + large +
"\nSecond Largest = " + slarge
);
}
}
WordPronounce : A chrome extension to learn pronunciation on the go
I just coded this for my personal use, but thought someone else also might be interested in – https://github.com/ninethsense/WordPronounce
Vlog: Getting Started with Power Apps
Find my latest vlog on Power Platform series – the Power Apps
Do you know main() is not required anymore in C#?
Find my latest knowledge clip.