My use case here was to store the resumes uploaded by candidate in a website directly in a SharePoint list.
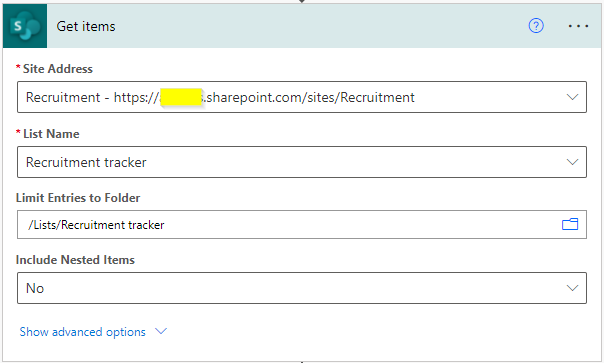
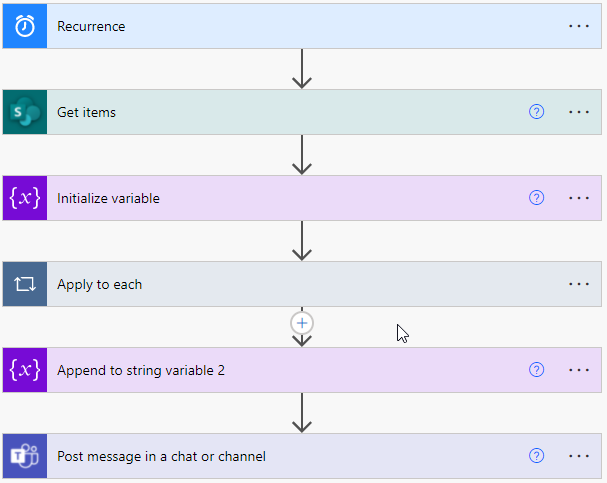
Below is the high level flow the process, created in Power Automate (same you can do in Azure Logic Apps as well with similar steps)
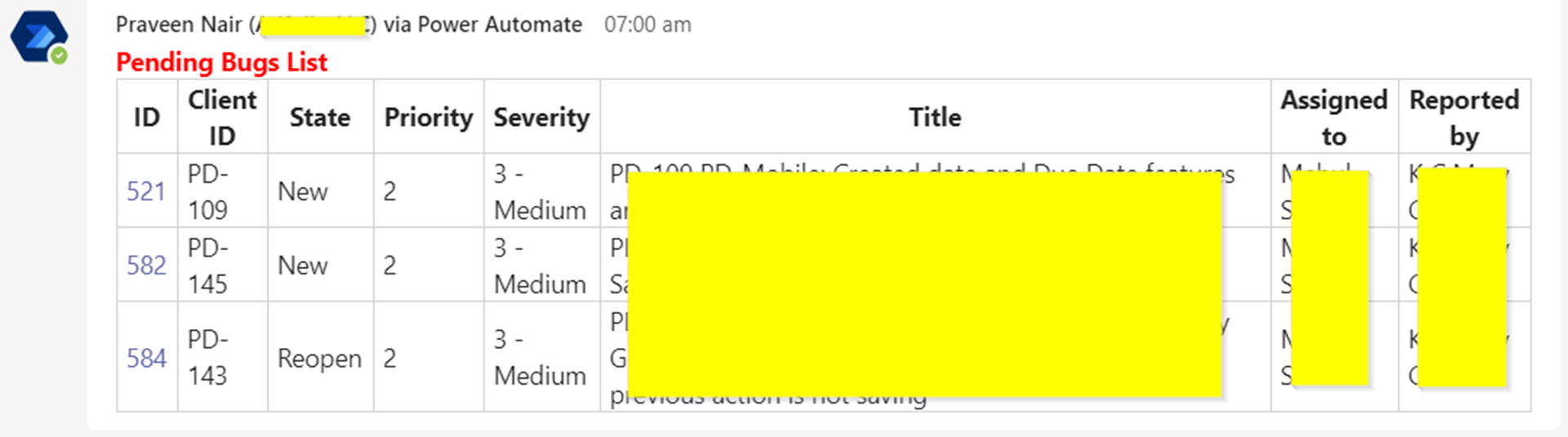
Here is the output, i.e., data and file uploaded to SharePoint/Office 365
The HTTP call is expected to be made from the external application such as a web page but for the purpose of testing, here is the Postman screen used:
Detailed flow
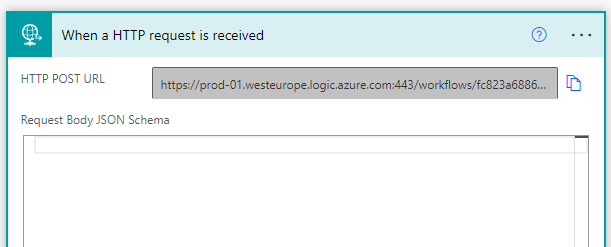
Let us start with an HTTP Request Trigger. You will get a URL which looks like in the below screenshot. This is the URL you will be using. By default this will be using anonymous auth, but you can secure it using few methods, like this one.
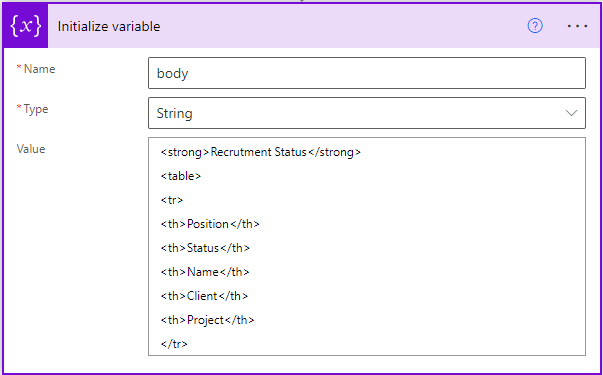
Parsing Json
This is an optional step. I wanted to pass some parameters also in addition to the file upload, but I chose not to send individually but as a json string. Since it is a Json string, I have to parse it to extract values from it.
This is the sample input I have. Refer to postman screenshot above.
{
"position": "Java Developer",
"firstname": "Praveen",
"lastname": "Nair",
"email": "praveennnn@abcdef.com",
"phone": "+9715555555",
"urls": ["http://www.google.com", "https://www.adfolks.com"]
}
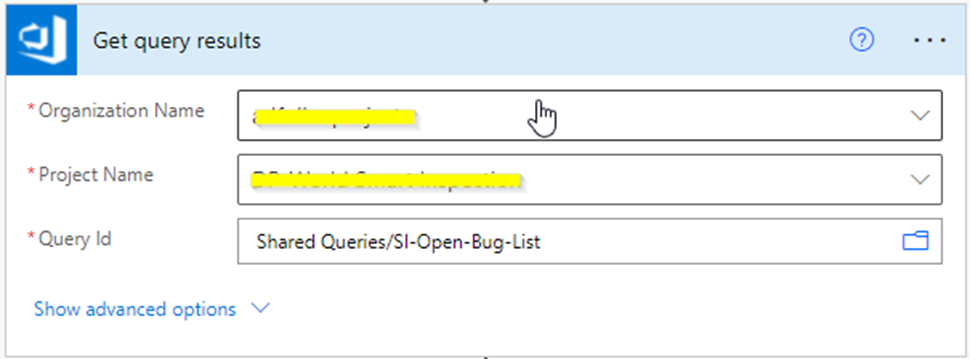
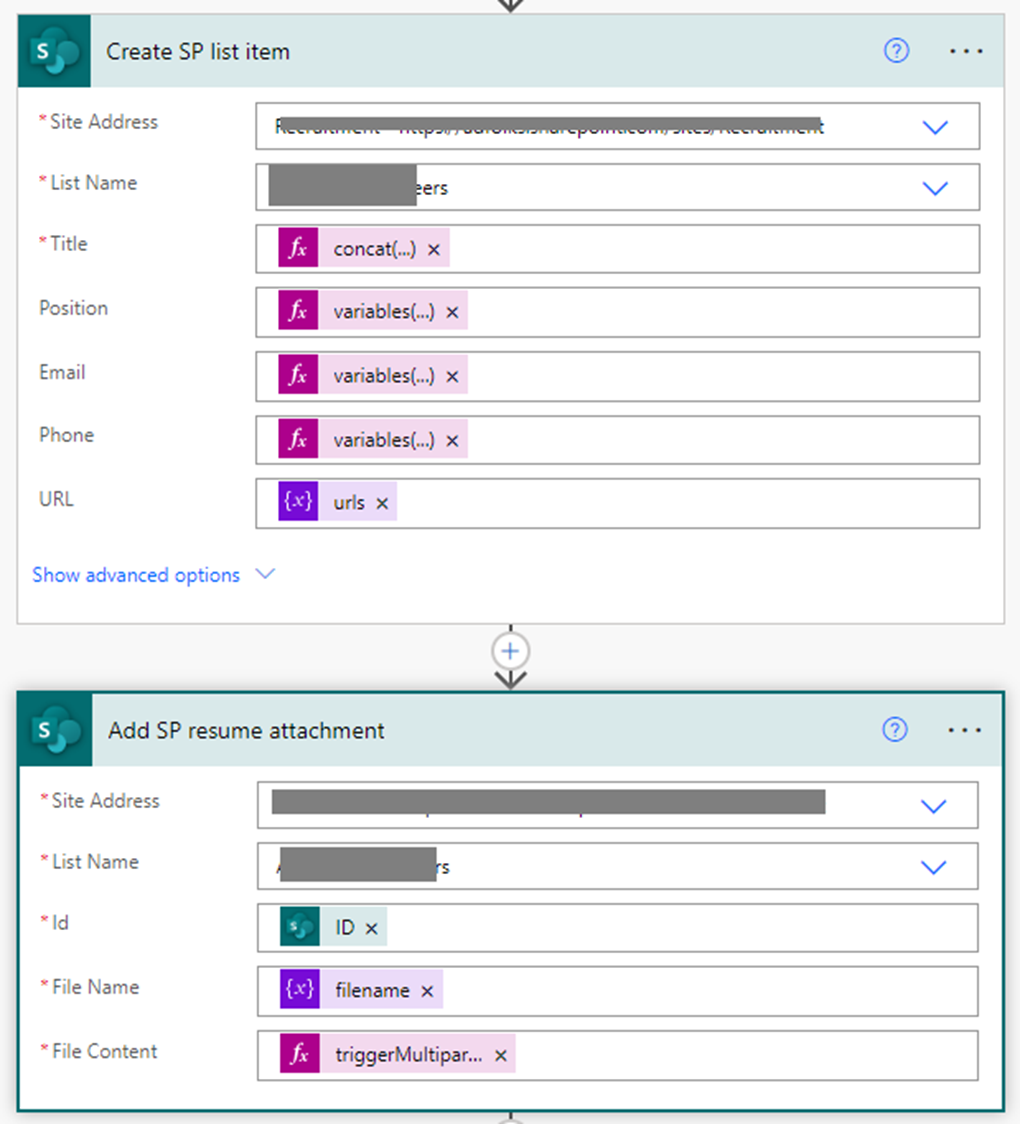
Create SharePoint List row
Creating a list row and attaching the file is a two step process. First we have to create the row, then using that ID, we have to attach the uploaded file.
Final notes
The last send-mail component you see is just to notify someone in recruitment team that there is a job application logged in SharePoint. Same you can achieve using SharePoint notification features so you may ignore it.
I found that getting filename from the uploaded payload is not so straightforward in Power Automate (someone correct me if I am wrong), but anyways I did’nt need that because the logic I had to use here is to create a custom filename using the candidate’s name and adding the extension we get from the content-type.













![image_thumb[2] image_thumb[2]](https://blog.ninethsense.com/wp-content/uploads/2021/12/image_thumb2_thumb.png)